
Animación
Director 6.0 posee potentes herramientas para animar objetos a través de la pantalla. Veamos un ejemplo de animación de un personaje:
- Pulsa en la herramienta Paint Window para dibujar un nuevo personaje y dibuja un pequeño círculo rojo.
- Accede a File - Preferences - Sprite y coloca la opción Span duration en 15 frames.
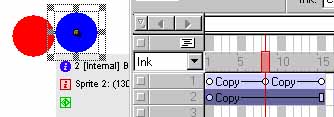
- Arrastra el círculo desde la ventana Cast hasta la esquina superior izquierda del escenario.

- Observa que en la ventana Score, el personaje ocupa 15 frames (cuadros).
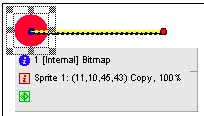
- Arrastra su punto central un poco hacia la derecha.

- El punto rojo indica el punto final del recorrido del personaje.
- Inicia la ejecución de la película con el botón Play y observa el resultado.
Los
Keyframes
El concepto de Keyframe viene del campo de la animación por ordenador. Un Keyframe (traducido es: campo clave) es un cuadro importante en el trayecto (línea amarilla) que sigue el objeto y que puede ser el cuadro inicial o el cuadro final. Los campos clave normalmente determinan el estado inicial y el estado final de la animación. En nuestro ejemplo, tenemos dos campos clave; el inicial (frame número 1) representado por un punto negro, y que identifica la posición original del objeto, y el frame final que determina la posición final (punto rojo). Desde un campo hasta otro, el objeto tiene un comportamiento específico. Imaginemos que queremos hacer que a medio camino, la pelota gire hacia otra dirección. Debemos crear un nuevo campo clave más o menos en medio del camino (por ejemplo el cuadro 7) y a partir de ahí la pelota comenzará a girar. De esta forma, desde el cuadro 1 hasta el 7, la pelota tiene un estado inicial y un estado final, pero a partir del campo clave insertado en el cuadro 7, la pelota tendrá otro estado inicial y final diferentes.
- Sitúa la cabeza de reproducción en el cuadro 7
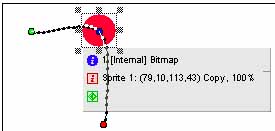
- Accede a Insert - Keyframe. Verás que aparece un nuevo círculo en mitad del camino amarillo.
- Arrastra el cuadro final modificando su recorrido.

- Pulsa sobre el objeto con el botón derecho del mouse y selecciona Tweening...
- Arrastra la barra de la opción Curvature hasta la izquierda (Normal) y acepta el cuadro.
- Ejecuta la animación.
Vamos a hacer ahora que la pelota choque con otra pelota:
- Deberás seleccionar la casilla 2 de la ventana Cast y crear un nuevo círculo de color azul.
- Sitúa el nuevo elemento en el escenario, de forma que coincida su posición con la posición del primer objeto en el frame 7. Fíjate en la disposición de los objetos y los dos canales en la figura inferior:

- Seleccionado el frame 7 del objeto 2 e inserta un nuevo Keyframe
- Mueve ligeramente el cuadrado rojo (frame final) hacia la derecha:

- Activa el menú contextual (botón derecho del ratón) del círculo rojo y accede a Tweening...
- Arrastra la barra Easy out hacia el centro. Con esto hacemos que el movimiento del círculo azul se mueva rápidamente al principio y se vuelva más suave hacia el final de forma que parezca el efecto del choque entre las dos bolas.
- Acepta, rebobina y ejecuta la animación.
Añadir
un botón de control
Vamos a añadir un botón que controle si queremos que la animación comience de nuevo. De esta forma comenzaremos a estudiar comandos Lingo para el control del cabezal de reproducción:
- Pulsa doble click en el cuadro de script (sobre el número 15 de la regla)
- Escribe el siguiente código
on exitFramepause
end
El mismo efecto supondría un código como el siguiente:
on exitFramego to the frame
end
- Pulsa en la cuarta casilla de la ventana Cast (la tercera está reservada para el script que acabamos de crear) y accede a Insert - Control - Push button para crear un botón pulsable.
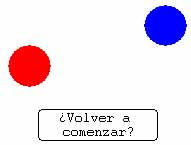
- Escribe dentro del botón el siguiente texto: ¿Volver a comenzar? y sitúa el botón bajo los círculos
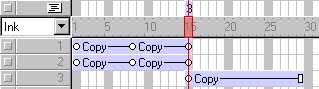
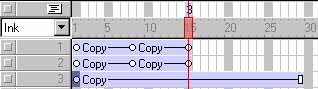
- Observa que el botón comienza a verse a partir del cuadro 15. Si no es así, tendrás que mover su posición en la ventana Score para que comience en el cuadro 15 y finalize en el 29. Observa las siguientes imágenes:
 |
 |
- Escribe el siguiente código:
on mouseUPgo 1
end
- Rebobina y ejecuta la animación.
- Cuando aparezca el botón, pulsa click sobre él para comprobar su funcionamiento.
Si no has utilizado nunca Director, observa atentamente la disposición de los objetos en la ventana Score. Mira atentamente dónde hemos colocado cada objeto, cuando aparece, cuando se debe detener el cabezal, etc. Es importante comenzar a mentalizarse de la forma de trabajo de Director para futuras películas.
Imaginemos que queremos que el botón de control de comienzo, aparezca nada más iniciarse la animación.
- Arrastra el punto de control izquierdo hasta el principio de la animación y vuelva a ejecutarla.

Puedes probar sin miedo a colocar los objetos en distintas posiciones del canal, moverlos, etc.
Resumen de órdenes vistas hasta el momento:
| Orden | Acción | Ejemplo |
|
go
|
Mueve el cabezal de reproducción hasta una posición determinada. |
GO
12
GO TO FRAME 12 |
|
on
exitFrame
órdenes end |
Cuando el cabezal de reproducción salga del cuadro... haz esto. |
on
exitFrame
go 15 end |
|
on
mouseUP
órdenes end |
Cuando pulsemos click... haz esto. UP significa cuando el botón suba, es decir, que en el click del ratón, se ejecutará algo cuando soltemos el botón. |
on
mouseUP
beep go 1 end |
| pause | Realiza una pausa. | pause |