Botón 1
Botón 2
Botón 3
Botón 4
Botón 5
Componentes
de una película
Antes de abordar de lleno en el lenguaje de programación Lingo y su estructura, veamos algunos conceptos básicos del entorno de desarrollo de Director.
Película: se le llama así al conjunto de objetos y scripts que forma la aplicación.
Evento: cualquier acontecimiento importante que suceda. Por ejemplo, la pulsación del ratón, mover un objeto, responder a una pregunta, generan acciones. Estas acciones están producidas por eventos.
Sprite: cualquier dibujo u objeto gráfico que forme parte de la película.
Script: programa incorporado en la película que realiza alguna acción. Existen varios tipos de scripts:
Script de sprite: el objeto incorpora un script directamente. Puede ser un evento de ratón (mouseUp, mouse Down, etc...). Por prioridad, Director ejecuta este script en primer lugar.
Script de miembro del reparto: puede ocurrir que un miembro del reparto conste de varios sprites. En este caso, si hacemos click sobre alguno de los sprites, todos pueden participar del script del miembro del reparto en vez de crear uno propio para él.
Script de frame (cuadro): script escrito para el momento en que el cabezal entre o salga de ese cuadro. Por ejemplo, cuando la película llege a un cierto cuadro, podemos hacer que se pare.
Script de película: estos scripts afectan a toda la película. Éste existe en una ventana Cast pero no se encuentra asociado a ningún objeto.
Introducción
a la interactividad
Vamos a comenzar con un sencillo ejemplo el tema de la interactividad con el usuario. Comenzaremos creando un par de pantallas, unos botones, y programaremos los mismos para la navegación. La primera pantalla que aparecerá será un sencillo menú desde donde podremos acceder a las otras dos pantallas. En cada una de ellas tendremos botones de navegación para pasar de una a otra y para volver al menú principal en cualquier momento. El ejercicio trata de introducir al programador en Lingo a las técnicas de navegación de una aplicación multimedia.
- Crea desde la opción Insert - Control - Push button tres botones con un texto en su interior.
- Crea también dos textos con la herramienta Text de la ventana Paint.
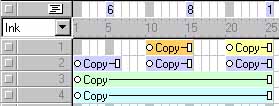
Fíjate en los personajes uno a uno:
|
Botón 1 |
Botón 2 |
Botón 3 |
|
Botón 4 |
Botón 5 |
 |
Violeta: Botón 1 Naranja: Botón 4 Amarillo: Botón 5 Verde: Botón 2 Azul: Botón azul: 3 |
on exitFramePause
end
Botón 1 go 1
end
Botón 2 go 10
end
Botón 3 go 20
end
Botón 4 No tiene Botón 5 No tiene