

Hacia un ciberespacio más intuitivo:
El Ciberespacio es una región que recién comienza a explorarse. El explosivo crecimiento de la computación, el uso de Internet y el surgimiento de la Web, equivalen al descubrimiento de un nuevo mundo, poblado por el contenido de nuestra imaginación. De hecho, es tanta la velocidad con la que avanzan las tecnologías, que a menudo olvidamos que cada una de ellas representa el reflejo de nosotros mismos.
La mayoría navega por la Web como individuos ebrios en un trayecto desconocido. Y esto tiene que ver con que la Web fue diseñada en un entorno de máquinas más que en función de un entorno humano. Quizás con el tiempo podamos transformar la Web hacia características más humanas, y lograr que se adapte a nuestros pensamientos, sensaciones, intuiciones y experiencias. Y aquí entra la sensibilidad como un factor que se ha tornado en un ingrediente importante para el diseño de las interfaces, en el ámbito de la computación.
En esta búsqueda por capacitar a nuestras computadoras para que presenten la información con un enfoque más humano, se ha desarrollado la programación de mundos virtuales. Para simular (la naturaleza esencial de la computación es la simulación) un mundo real, y darle a este ciberespacio características cada vez más humanizadas.
Mark Pesce (uno de los pioneros en el desarrollo del VRML) decía ya en 1995: "Estamos a punto de convertir a Internet en un espacio humano (habitable, hospitalario, intuitivo y cálido). Internet siempre ha sido un espacio para el intelecto, ahora se convertirá en un espacio para el corazón."
Antecedentes del VRML:
El VRML se crea partiendo de un lenguaje desarrollado por la Silicon Graphics el Open Inventor que fue un sistema cuyo objetivo era crear un lenguaje gráfico con múltiples capacidades,que permitiese a los programadores elaborar ambientes realistas en tercera dimensión, con un mínimo de conocimientos sobre programación de gráficas computacionales. Sin embargo entre Open Inventor y VRML hay una gran diferencia, además de una mayor flexibilidad este último tiene ciertas características que lo hacen compatible con Internet.
Los Mundos Virtuales y sus distintas Aplicaciones:
Si hoy entramos las siglas VRML en un buscador como el Yahoo, nos devolverá más de 650 sitios con esta referencia. Esto nos muestra el alcance y desarrollo que está comenzando a tener el VRML, un lenguaje relativamente nuevo.
Encontramos mundos virtuales en el ámbito de las Ciencias, como: la Astronomía (Mundos que reflejan sistemas planetarios, La tierra y sus datos meteorológicos; la Medicina (descripciones del cuerpo humano); la Historia (Reconstrucción de mundos pasados, cobran realidad en el mundo virtual); el Marketing (Propaganda Virtual). Y así podemos seguir enumerando: en la Web podemos encontrar Ciudades Virtuales, Museos con recorridos Virtuales y hasta Mascotas como Floops, la más famosa, creada especialmente para la Web. Pueden visitarla en:
http://cosmosoftware.sgi.com/galleries/floops
Objetivos:
Este curso se propone introducirnos en el mundo de la Programación de Mundos Virtuales, a través de un lenguaje como el VRML (Virtual Reality Modeling Language) o sea Lenguaje para la Modelación de Realidad Virtual. Corresponde que lo definamos como un lenguaje de descripción de escenas y no de Programación, ya que se acerca más al HTML que a otros Lenguajes como el Java, Visual Basic, C++ etc. De por si el VRML no responde a eventos , sino que lo hará como el HTML a través de convocar a otros lenguajes, como por ejemplo el Javascript. Utilizaremos la versión 2 que permite una mayor estandarización.
A lo largo del curso vamos a ir definiendo su sintaxis y realizando ejemplos prácticos que nos permitan verlo en acción. Además de visitar distintos sitios en la Web, que complementarán estos conocimientos.
Requisitos:
Antes de comenzar, necesitamos además del Navegador, un plug-in, un visor especial de Mundos Virtuales que puede ser el Cosmo Player de CosmoSoft (está el link en la parte de Soft para Programadores) o el WorldView de Intervista disponible en www.Intervista.com . Según el navegador de que dispongan se inclinarán por uno u otro. Cosmo Player trabaja mejor con Nescape y WorldView con Explorer, pero los dos son compatibles con ambos navegadores.

Además necesitaremos un editor de texto, este puede ser el Notepad o cualquier otro que les edite como texto sin caracteres especiales. Pero yo les recomiendo bajarse (también de la sección Soft para programadores) el Programmer's File Editor, porque tiene una opción desde el menú Edit que es Go To Line donde podemos ingresarle el renglón que queremos identificar, para realizar una corrección, y esto es muy útil pues cuando el código es abundante resulta engorroso contar manualmente las líneas. Y en caso de haber un error de sintaxis, al correr el archivo en el navegador (con el visor incorporado) una ventana nos dirá en que línea se produjo el quiebre o interrupción del programa.

Cuando tipeamos la sintaxis de nuestro mundo virtual grabamos el archivo con extensión .wrl que es la que reconoce el navegador y el visor de mundos virtuales. Luego veremos que hay otra opción y es la extensión .wrz que es un archivo de un mundo virtual pero comprimido con el GZIP, un programa que realiza esta tarea.
Las gráficas en Tres Dimensiones:
En el mundo de las gráficas en tres dimensiones, la computadora utiliza puntos y enlaces que relacionan estos puntos creando así la estructura de los objetos. El conjunto de puntos que forma un objeto se denomina nube de puntos. En el siguiente paso hacia el realismo, la computadora enlaza los puntos creando un armazón del objeto, esto se conoce como delineado de un objeto, luego es necesario aplicarle una superficie para darle la apariencia de solidez. Si a esto le agregamos la iluminación del objeto y su sombreado, ya nos acercamos al mundo real.
En VRML, si bien podemos crear figuras complejas, delineando estos objetos a partir de una nube de puntos, también podemos hacer uso de formas gráficas llamadas primitivas que ya vienen en el lenguaje. Esta son cuatro: Sphere (Esfera), Cone (Cono), Box (Caja) y Cylinder (Cilindro). Estas primitivas convocadas por código son totalmente dimensionables y les podemos dar color, textura, luminosidad...
El elemento básico del VRML es el Nodo. Hay 55 nodos básicos en la versión 2, que es con la que nosotros vamos a trabajar, que son 55 bloques que permiten construir mundos virtuales de infinita interactividad. Estos nodos como por ejemplo el nodo Shape (figura), que a su vez tiene un campo ( los campos guardan ciertas características) que determina que tipo de figura geométrica es, por ejemplo una Sphere ( esfera), y que valor tiene su radio.
Un Ejemplo:
Para finalizar esta primera entrega vamos a ver un ejemplo práctico y construir nuestro primer mundo. Luego iremos aclarando algunos conceptos mencionados y otros los vamos a ir definiendo a partir de nuevos ejemplos.
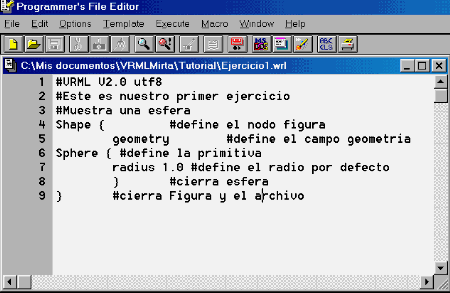
Este primer ejercicio despliega una esfera blanca en el navegador. El siguiente código debe ser tipeado en el editor de texto y grabado con un nombre y con la extensión .wrl, luego lo abrimos en el navegador para poder verlo, o haciendo doble click sobre el archivo en el explorador.
#VRML V2.0 utf8
Shape {
El encabezado es obligatorio, si bien el numeral se usa para los comentarios, en el caso de la primera línea es una excepción, y será leída por el navegador para identificar y reconocer a este archivo como un legítimo mundo virtual, la versión también debe aclararse y utf8 hace referencia al juego de caracteres internacionales (universal text format in 8 bits). Este encabezado va a compañar todos los ejercicios que hagamos.
Luego convocamos al nodo Shape (figura) y dentro de geometry a la primitiva llamada Sphere (esfera) con un campo radio que aquí por defecto tendrá 1 metro. Como vemos los nodos comienzan con mayúsculas y usamos llaves para abrir y cerrar los bloques de código.
Y esto es todo para comenzar, supongo que quedarán dudas y muchas expectativas sobre el tema... Cualquier consulta o comentario será bien recibido en [email protected] Hasta la próxima.