

Determinar un Sitio:
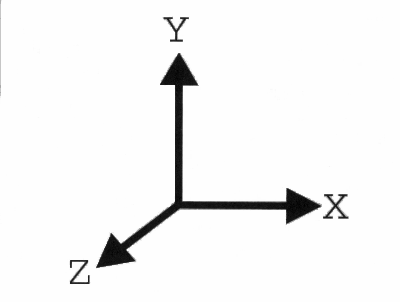
Cualquier proceso gráfico en 3D debe iniciarse en un lugar. Todo en el mundo tiene una posición , es decir el sitio donde el objeto se encuentra. Estas posiciones son muy importantes porque definen relaciones, asociaciones y posibilidades. Esta posición la determinamos a través de tres dimensiones llamadas : anchura, altura y profundidad. En el mundo de las computadoras esto se representa como el conjunto de líneas que forma la esquina imaginaria de un cubo, cuya intersección sería la posición: 0 0 0.

Giros, Vueltas y Rodados:
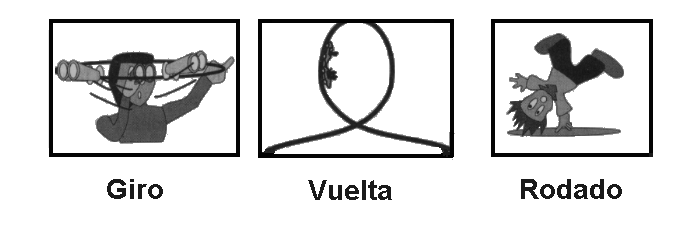
Además de la posición los objetos tienen una orientación como ámbito independiente. La orientación se representa también por medio de tres valores, porque los objetos pueden girar para cambiar su orientación.
Estos tres tipos de orientación son el movimiento giratorio (giro), el movimiento en ciclos (vueltas) y el movimiento circular ( rodado).

A menudo combinamos las variables x, y, z de la posición de un objeto con el giro, la vuelta y el rodado de la orientación para crear un conjunto llamado los seis grados de libertad. Esto significa que en el mundo de esta tercera dimensión computarizada necesitamos seis valores diferentes para especificar la posición y la orientación de un objeto.
Nodo Transform:
Los objetos en el mundo VRML se dibujan desde una posición inicial, un punto central, un origen. Este punto en el espacio es el valor cero de las coordenadas x, y, z. Por defecto los objetos se ubican en este origen 0 0 0. ¿Qué ocurre si yo creo dos figuras en un mismo mundo sin darles coordenadas específicas? Por defecto se ubicaran en el 0 0 0. Esto se verá así:
Ejercicio Nº 9:
#VRML V2.0 utf8
Shape {
appearance Appearance {
material Material {
diffuseColor 1 0 0
}
}
geometry Sphere {radius 1.2}
}
Shape {
appearance Appearance {
material Material {
diffuseColor 0 0 1
}
}
geometry Cylinder {}
}
Este origen es común a todos los objetos por eso se superponen. Entonces nosotros debemos crear un sistema de coordenadas locales con distintos orígenes que vamos a anidar una dentro de otra ( en una relación padre - hijo) y para esto usamos el Nodo Transform (Transformar). Este Nodo es el que permite ubicar los objetos en distintas posiciones en el mundo virtual, creando un sistema de coordenadas propias. Sus campos son:
children [] # MFNode Anida Múltiples Nodos.
rotation # SFRotation
scale # SFVec3f
scaleOrientation #SFRotation
translation # SFVec3f
bboxCenter #SFVec3f
bboxSize # SFVec3f
}
El Nodo Transform (Transformación) modifica la posición, orientación, el tamaño y el centrado de todos los nodos posteriores dentro del mismo grupo o anidado. Para cambiar la posición de los nodos subsecuentes el nodo Transform una el campo translation (traslación) que proporciona los valores x, y, z. Si el valor de translation es 0 0 0 no cambia su posición. Si es 1 2 13 los nodos subsecuentes se desplazarán una unidad sobre el eje de la x, dos unidades sobre el eje de la y y trece unidades sobre el eje de la z. Por acuerdo cada unidad equivale a un metro en el VRML. Ahora sí podemos corregir el ejercicio Nº 9.
Ejercicio Nº 10:
#VRML V2.0 utf8
Shape {
appearance Appearance {
material Material {
diffuseColor 1 0 0
}
}
geometry Sphere {radius 1.2}
}
Transform { #abrimos el nodo
children [ #con su campo children
Shape { #ahora si la forma
appearance Appearance {
material Material {
diffuseColor 0 0 1
}
}
geometry Cylinder {}
}
}
Volviendo al ejercicio del Sol, ahora podríamos agregarle un planeta tierra a su izquierda o derecha o en la posición que más nos guste:
Tabla de ejemplos de valores para el uso del campo translation:
| -3 0 0 | Mueve a la izquierda |
| 0 0 -3 | Mueve hacia atrás |
| 0 -3 0 | Mueve hacia abajo |
| 0 3 0 | Mueve hacia arriba |
| 0 0 3 | Mueve hacia adelante |
| 3 0 0 | Mueve a la derecha |
Ejercicio Nº 11:
#VRML V2.0 utf8
Shape {
appearance Appearance {
material Material {
diffuseColor 1 1 0
}
}
geometry Sphere {radius 3}
}
Transform { #abrimos el nodo
children [ #con su campo children
Shape { #ahora si la forma
appearance Appearance {
material Material {
diffuseColor 0 0 1
}
}
geometry Sphere {}
}
] #cierra el campo children
translation 30 0 0 #mueve 30 metros a la derecha
}
Ejercicios Opcionales:
Para aquellos que tengan tiempo y ganas de seguir trabajando les propongo estos ejercicios:
La próxima semana les dejo las respuestas para que chequeen los resultados.
Las Respuestas de los ejercicios opcionales de la Entrega anterior se pueden bajar de: Tarea2 y los ejercicios de esta entrega de Aquí
Hasta la próxima. Cualquier consulta o comentario [email protected]